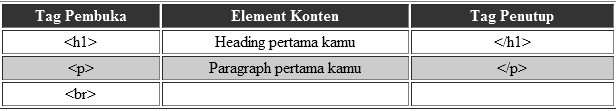
Ketemu lagi pada tutorial HTML, Tutorial HTML ini kita akan mempelajari atau mengenal Elemen HTML lebih terperinci lagi. Seperti sebelumnya kita akan berurusan dengan tag-tag HTML, pada elemen HTML harus di tulis dengan tag pembuka dan juga di akhiri dengan tag penutup dan isi atau konten berada di antara <namatag>konten</namatag>:
catatan: Ada Beberapa elemen HTML yang tidak memiliki tag akhir.
Contoh kode HTML diatas akan bekerja dengan benar di semua web browser karena tag penutup dianggap sebagai opsional, meskipun begitu saya harap sobat jangan bergantung pada hal tersebut karena itu mungkin saja menghasilkan hasil yang tidak diinginkan atau akan terjadi kesalahan karena sobat lupa menuliskan tag penutup.
Element HTML tanpa konten akan disebut sebagai elemen yang kosong. Elemen <br> merupakan sebuah elemen kosong dan tanpa tag penutup, tag <br> mendefinisikan pergantian satu baris atau baris baru.
Elemen kosong bisa menjadi tag "tertutup" dalam tag pembukaan seperti ini <br />. Dalam HTML5 tidak mengharuskan elemen kosong ditutup akan tetapi jika sobat memerlukan validasi yang lebih ketat untuk membuat dokumen sobat dapat dibaca oleh parser XML maka tutup semua elemen HTML.
kita cukupkan dahulu pembahasan dalam mengenal elemen-elemen HTMl, terimakasih atas kunjungan nya dan tunggu update tutorial pada pembahasan tutorial berikutnya :)
 |
Elemen HTML yang Bersarang atau Bergabung
Maksudnya Elemen HTML yang bersarang ini adalah elemen yang dapat berisi elemen, karena seluruh dokumen HTML terdiri atas elemen HTML yang bersarang, supaya lebih jelas langsung saja lihatlah contoh yang saya sajikan berikut:<!DOCTYPE html>
<html>
<body>
<h1>Pos Pertama Kamu</h1>
<p>paragraph Pertama Kamu</p>
</body>
</html>
Penjelasan:
- <html> merupakan sebuah elemen yang mendefinisikan keseluruhan dokumen, elemen tersebut memiliki tag pembuka <html> dan tag penutup </html>. Isi pada elemen HTML adalah elemen <body>.
<html>
<body>
<h1>Pos Pertama Kamu</h1>
<p>paragraph Pertama Kamu</p>
</body>
</html>
- <body> merupakan sebuah elemen yang mendefinisikan tubuh dokumen, elemen tersebut memiliki tag pembuka <body> dan tag penutup </body>. Isi pada elemen body adalah ada dua elemen, yaitu elemen <h1> dan elemen </h1>.
<body>
<h1>Pos Pertama Kamu</h1>
<p>paragraph Pertama Kamu</p>
</body>
- <h1> merupakan sebuah elemen yang mendefinisikan heading, elemen tersebut memiliki tag pembuka <h1> dan tag penutup </h1>. Isi pada elemen nya <h1> adalah pos pertama kamu <h1>.
<h1> adalah pos pertama kamu <h1>.
- <p> merupakan sebuah elemen yang mendefinisikan paragraph, elemen tersebut memiliki tag pembuka <p> dan tag penutup </p>. isi pada elemen nya <p> adalah paragraph pertama kamu.
<p>paragraph Pertama Kamu</p>
Jangan Melupakan Tag Penutup
meskipun pada beberapa elemen HTML akan ditampilkan dengan benar meskipun sobat lupa menuliskan tag penutup, contoh:<body>Cobalah sobat praktekkan sendiri.
<h1>Pos Pertama Kamu
<p>paragraph Pertama Kamu
</body>
Contoh kode HTML diatas akan bekerja dengan benar di semua web browser karena tag penutup dianggap sebagai opsional, meskipun begitu saya harap sobat jangan bergantung pada hal tersebut karena itu mungkin saja menghasilkan hasil yang tidak diinginkan atau akan terjadi kesalahan karena sobat lupa menuliskan tag penutup.
Elemen HTML yang Kosong
Element HTML tanpa konten akan disebut sebagai elemen yang kosong. Elemen <br> merupakan sebuah elemen kosong dan tanpa tag penutup, tag <br> mendefinisikan pergantian satu baris atau baris baru.
Elemen kosong bisa menjadi tag "tertutup" dalam tag pembukaan seperti ini <br />. Dalam HTML5 tidak mengharuskan elemen kosong ditutup akan tetapi jika sobat memerlukan validasi yang lebih ketat untuk membuat dokumen sobat dapat dibaca oleh parser XML maka tutup semua elemen HTML.
Tips HTML: penggunaan huruf kecil pada tag
Meskipun tag HTML tidak bersifat case sensitif yang artinya tidak membedakan huruf besar atau pun kecil, <P> sama saja dengan <p>. Dalam standar HTML5 tidak memerlukan penggunaan huruf kecil pada tag, namun W3C merekomendasikan huruf kecil di HTML4 dan menuntut penggunaan huruf kecil pada jenis dokumen yang ketat seperti XHTML.kita cukupkan dahulu pembahasan dalam mengenal elemen-elemen HTMl, terimakasih atas kunjungan nya dan tunggu update tutorial pada pembahasan tutorial berikutnya :)
BAGIKAN HALAMAN INI DI :

0 Response to "Mengenal Elemen-Elemen HTML"
Posting Komentar